Ravenshadow
This is a 2D RPG developed in Unity intended for desktop/laptop devices. It is not intended for mobile/native devices yet. It was developed with Cat Chang.
The controls for this game are:
- left arrow or A key - walk left
- right arrow or D key - walk right
- up arrow or W key - walk up
- down arrow or S key - walk down
- space key - dash
- left mouse click - sword attack
(once you acquire the sword)
Click to play
Motte and bailey virtual experience
This is a virtual reality experience developed in Unity. It sends a person back in the medieval times to a motte and bailey castle, where there are activities to experience such as archery practice and weapons to explore.
I developed it with a Quest 2, and the apk is deployable across many VR devices.
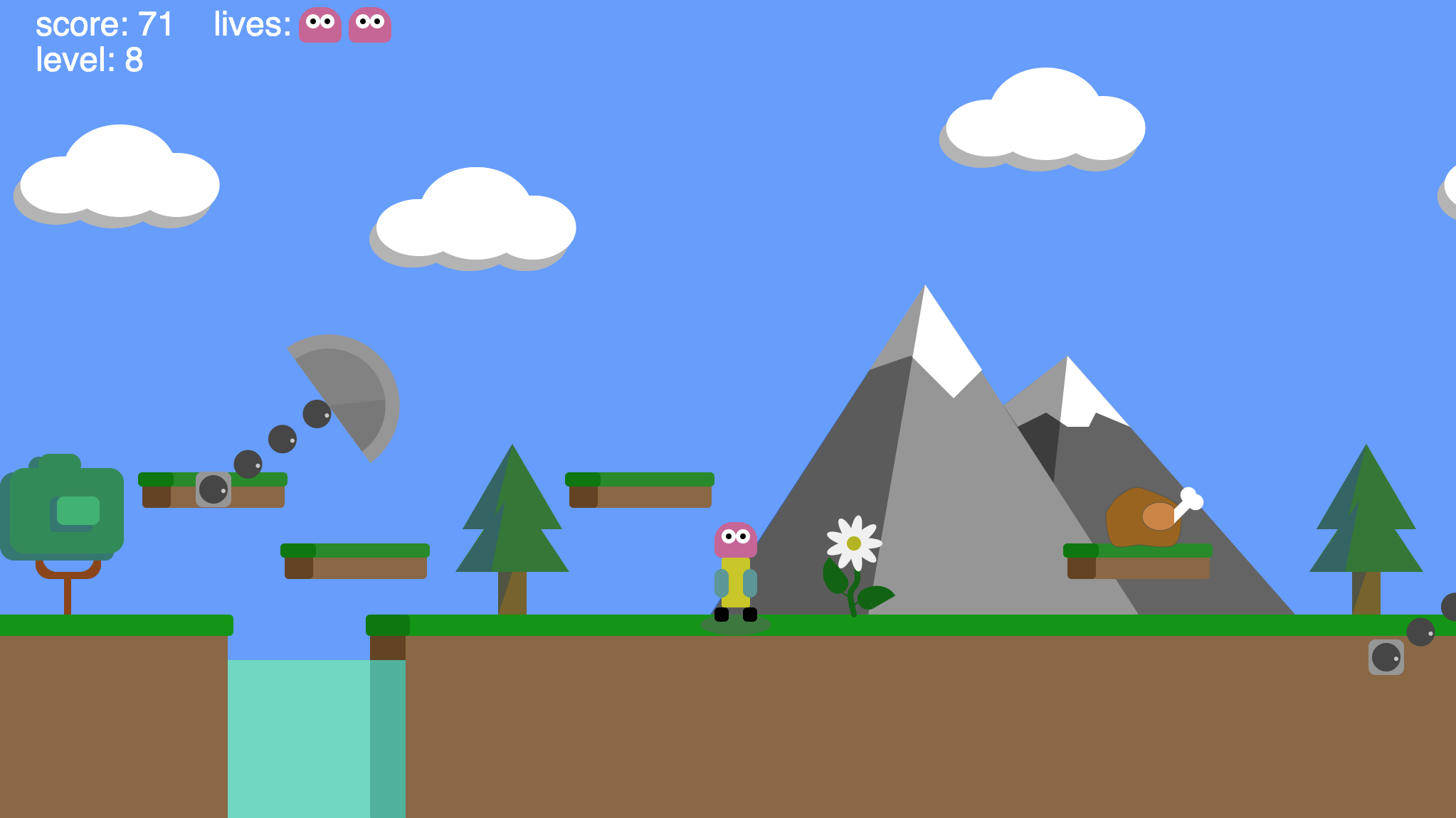
Herbert
I created this video game using p5.js. The character likes roast chicken and explores the stage to find his favourite food for his wife.
p5.js is a JavaScript library for artists/designers and helps with animations, which was used for the character's movement and background scrolling. The mountains, trees, clouds, land, canyons, chickens, enemies, house and the character were all drawn with p5.js. This game is only playable on desktop and notebook computers and is not playable on mobile devices.
- left arrow key - walk left
- right arrow key - walk right
- space key - jump
Click to play
Nest Egg
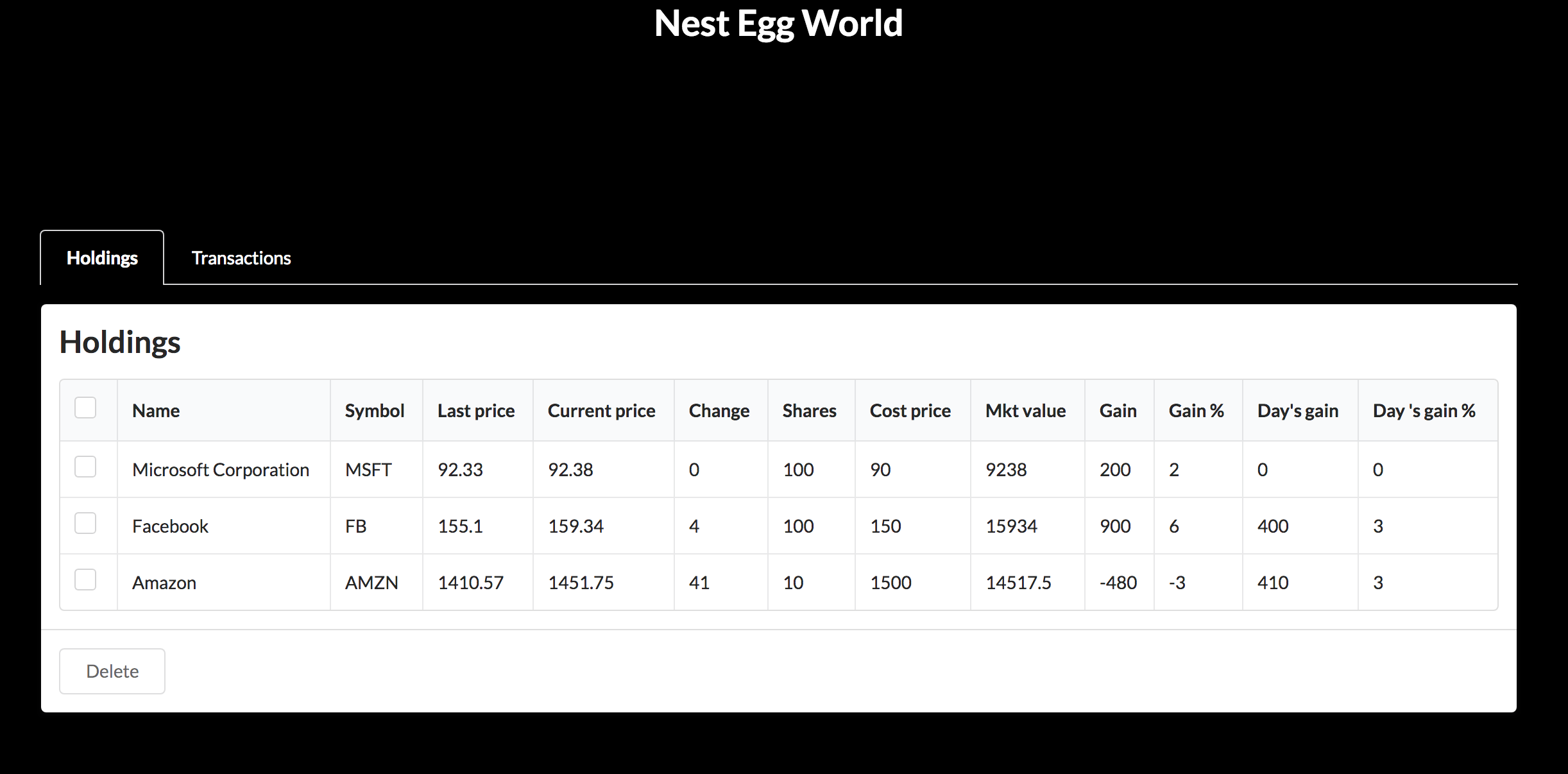
This is a current personal project that I recently started and a work in progress. I am adding new features to it over time. Nest Egg is an online trade blotter to store one's equities portfolio. The main existing features are:
- Displays equity holdings, price, and P&L
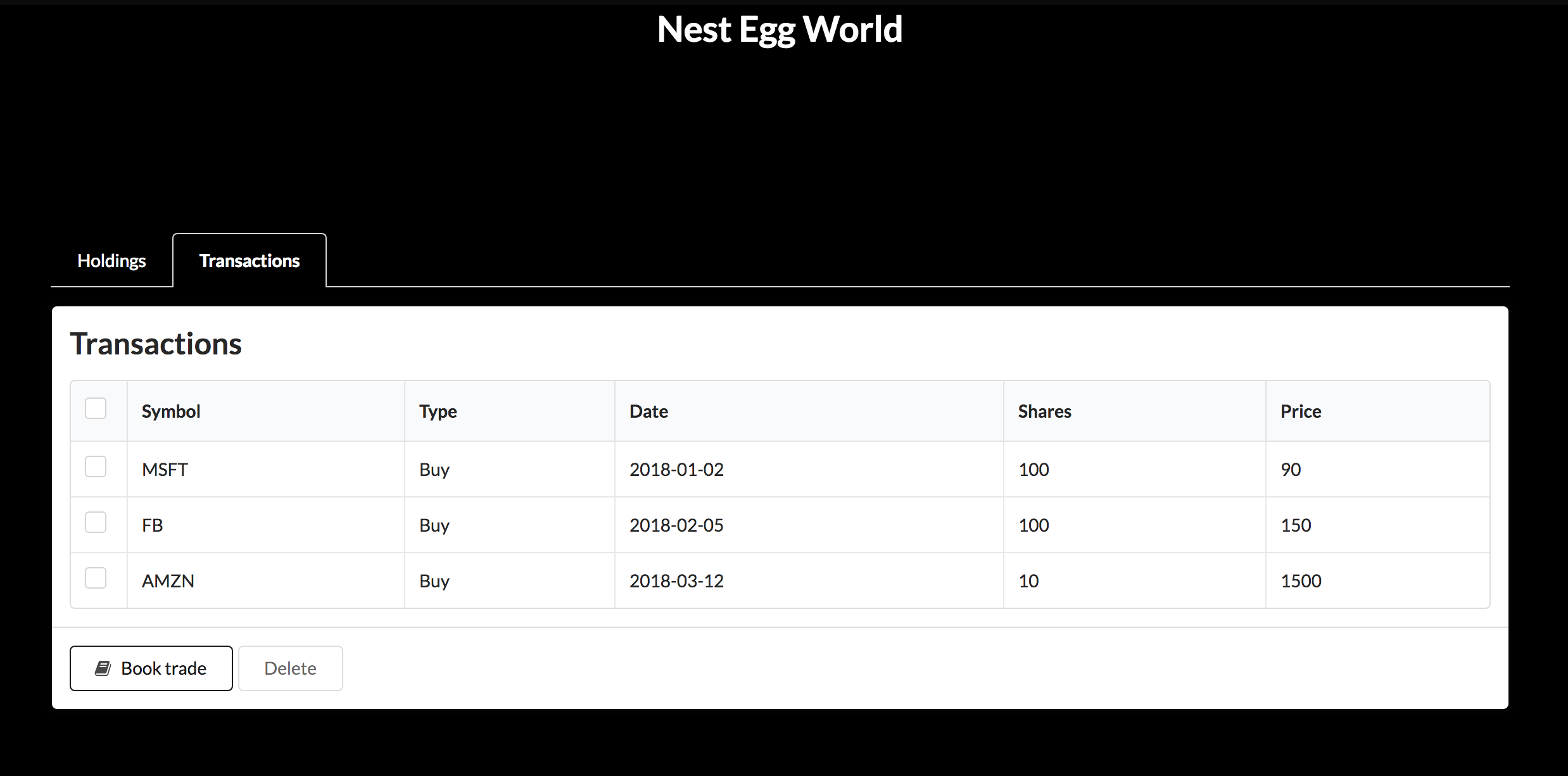
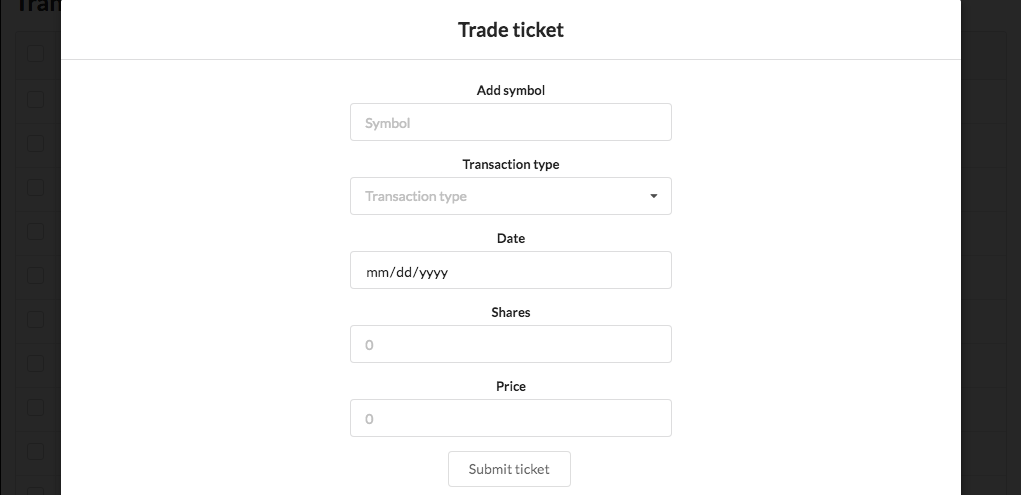
- Records transactions by ticket submission
- Displays transactions
- Automatic daily price updates and P&L calculation
Technology
Nest Egg is built with the MERN stack.
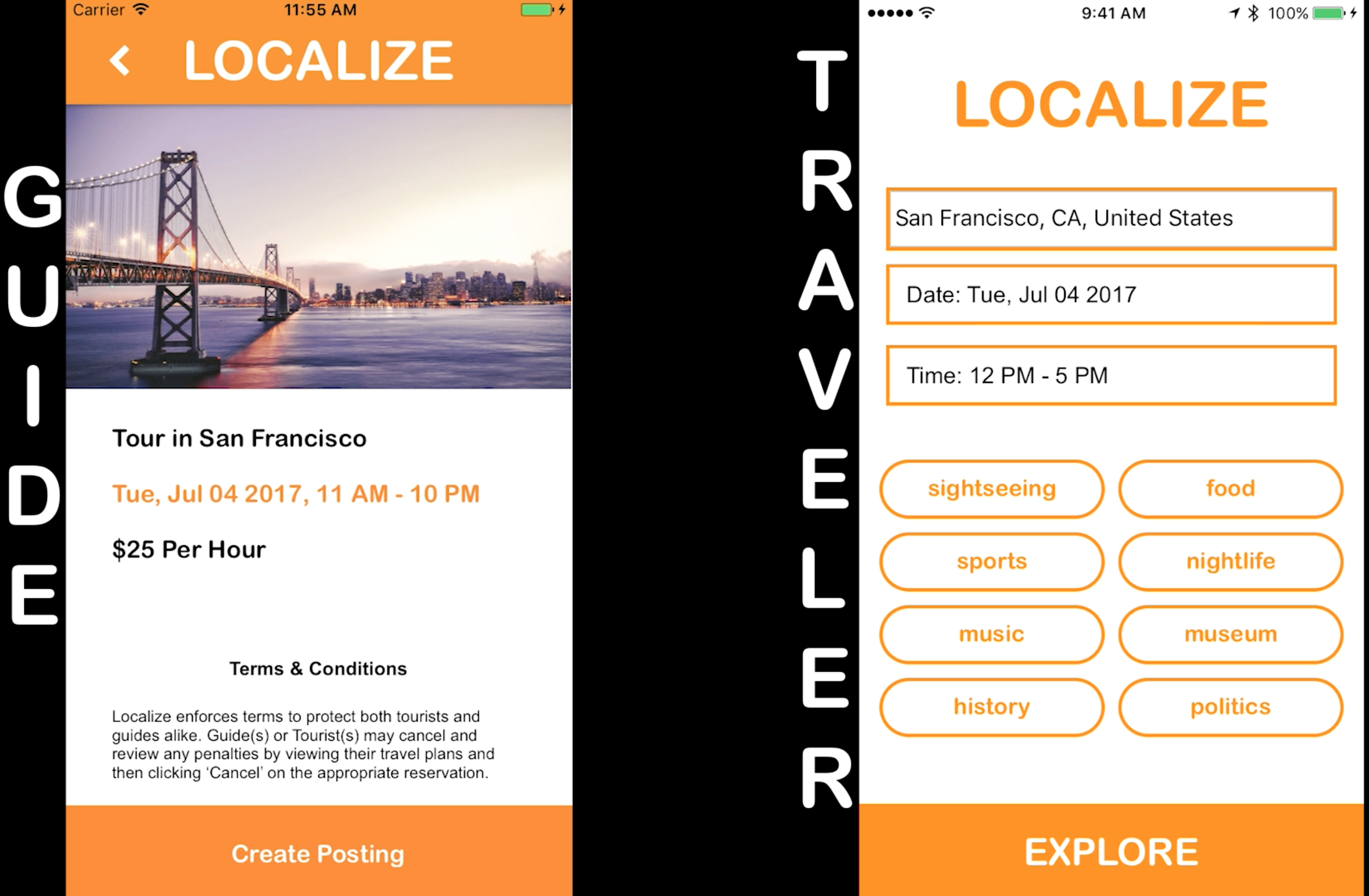
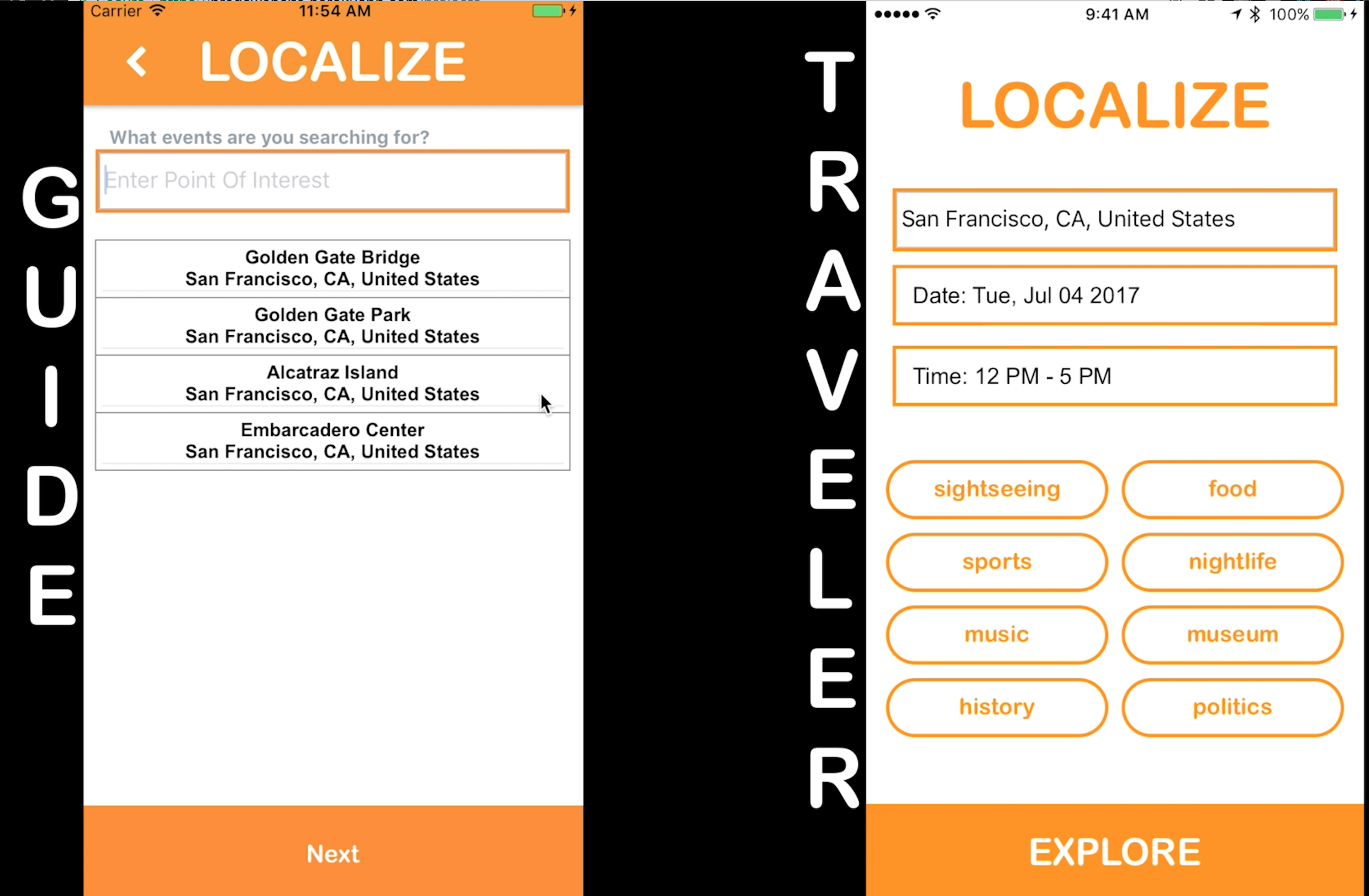
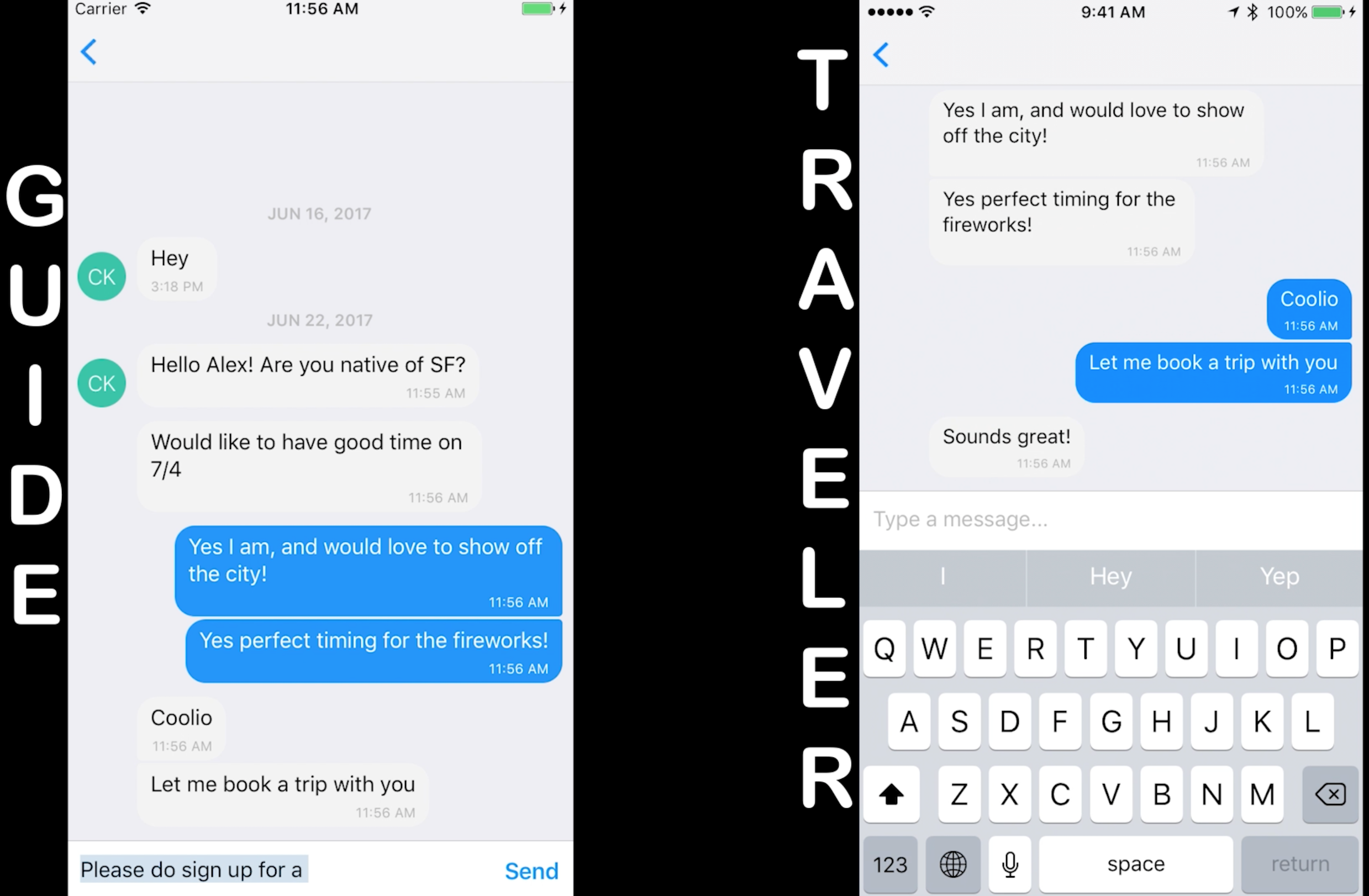
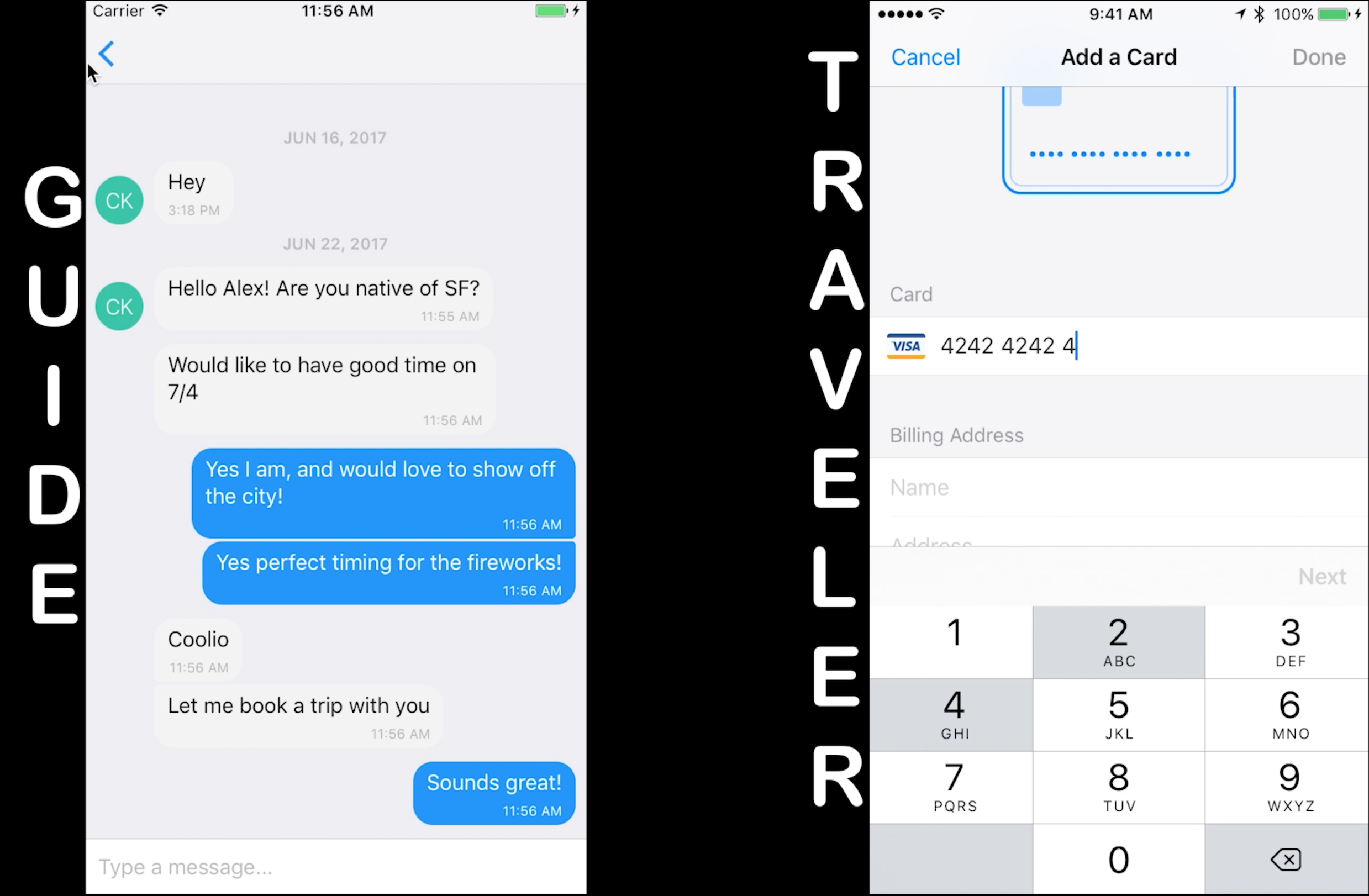
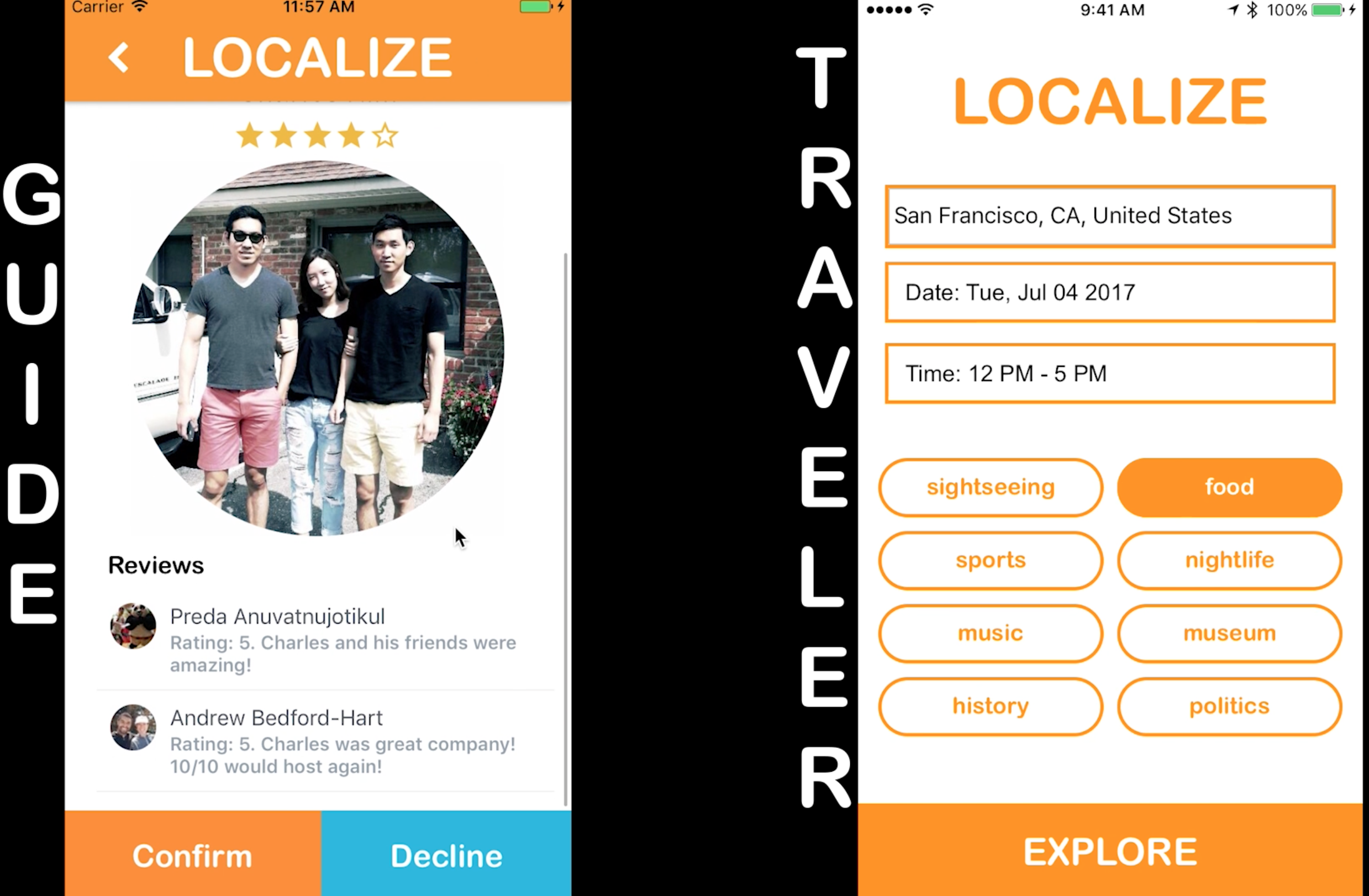
Localize
Localize is a native app for the iPhone that connects tourists with local tour guides. Core functions included:
- Search
- Guide and user profiles
- Real-time chat
- Itinerary building
- Payment via Stripe
Technology
Localize's front end was built using React Native and Redux; the back end was built with Node and Express. A PostgreSQL database was used for persisting data. The Google Maps and Google Places APIs were used to offer the points of interest visualisation feature. Security involved the use of Auth0. Payments for services were executed via the Stripe API.
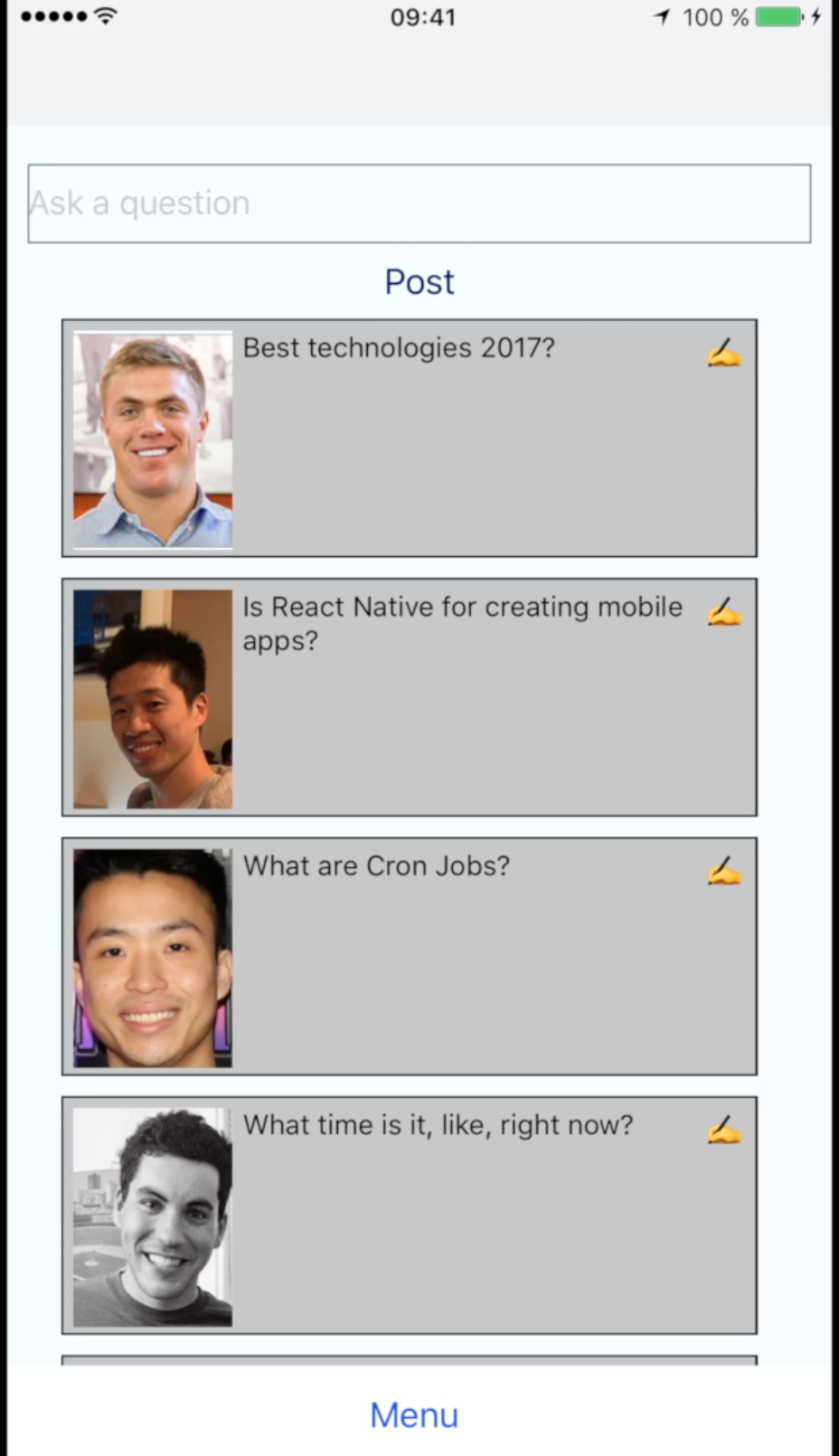
4UM
4UM is a native app for the iPhone that brings together digital technology enthusiasts to discuss related topics. The app has a rating system that rewards users who answer more questions. The mode of communication is instant chat.
Technology
4UM was built with React Native on the front end and Node with Express on the back end. WebSockets was used to enable the instant chat feature. Authentication was incorporated using the Firebase service.